One of the pieces of code I find myself re-using constantly is creating a gradient background for a UIView in iOS. This example will show two examples of how to create a simple gradient background.
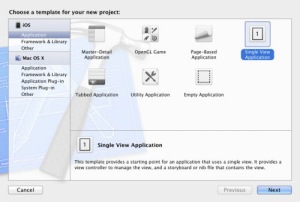
First, in Xcode, create a new Single View iOS application
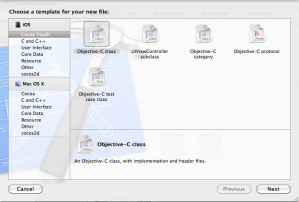
Then create a new file File > New > New File and call this file “BackgroundLayer”, this will create BackgroundLayer.h and BackgroundLayer.m automatically for you.
Then copy the following code into the BackgroundLayer.h header file
#import <Foundation/Foundation.h>
#import <QuartzCore/QuartzCore.h>
@interface BackgroundLayer : NSObject
+(CAGradientLayer*) greyGradient;
+(CAGradientLayer*) blueGradient;
@endThen copy the following code into the BackgroundLayer.m file
#import "BackgroundLayer.h"
@implementation BackgroundLayer
//Metallic grey gradient background
+ (CAGradientLayer*) greyGradient {
UIColor *colorOne = [UIColor colorWithWhite:0.9 alpha:1.0];
UIColor *colorTwo = [UIColor colorWithHue:0.625 saturation:0.0 brightness:0.85 alpha:1.0];
UIColor *colorThree = [UIColor colorWithHue:0.625 saturation:0.0 brightness:0.7 alpha:1.0];
UIColor *colorFour = [UIColor colorWithHue:0.625 saturation:0.0 brightness:0.4 alpha:1.0];
NSArray *colors = [NSArray arrayWithObjects:(id)colorOne.CGColor, colorTwo.CGColor, colorThree.CGColor, colorFour.CGColor, nil];
NSNumber *stopOne = [NSNumber numberWithFloat:0.0];
NSNumber *stopTwo = [NSNumber numberWithFloat:0.02];
NSNumber *stopThree = [NSNumber numberWithFloat:0.99];
NSNumber *stopFour = [NSNumber numberWithFloat:1.0];
NSArray *locations = [NSArray arrayWithObjects:stopOne, stopTwo, stopThree, stopFour, nil];
CAGradientLayer *headerLayer = [CAGradientLayer layer];
headerLayer.colors = colors;
headerLayer.locations = locations;
return headerLayer;
}
//Blue gradient background
+ (CAGradientLayer*) blueGradient {
UIColor *colorOne = [UIColor colorWithRed:(120/255.0) green:(135/255.0) blue:(150/255.0) alpha:1.0];
UIColor *colorTwo = [UIColor colorWithRed:(57/255.0) green:(79/255.0) blue:(96/255.0) alpha:1.0];
NSArray *colors = [NSArray arrayWithObjects:(id)colorOne.CGColor, colorTwo.CGColor, nil];
NSNumber *stopOne = [NSNumber numberWithFloat:0.0];
NSNumber *stopTwo = [NSNumber numberWithFloat:1.0];
NSArray *locations = [NSArray arrayWithObjects:stopOne, stopTwo, nil];
CAGradientLayer *headerLayer = [CAGradientLayer layer];
headerLayer.colors = colors;
headerLayer.locations = locations;
return headerLayer;
}
@endThen finally, in your ViewController #import “BackgroundLayer.h” and add the following code to the viewWillAppear method:
CAGradientLayer *bgLayer = [BackgroundLayer blueGradient];
bgLayer.frame = self.view.bounds;
[self.view.layer insertSublayer:bgLayer atIndex:0];And don’t forget to add the QuartzCore framework to your project.
Run the project and you get a result like this:
 Click here to download the project
Click here to download the project
Edit: Thanks to moi in the comments below, add the following code to your view controller so that the CALayer rotates with the view
- (void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
// resize your layers based on the view’s new bounds
[[[self.subview.layer sublayers] objectAtIndex:0] setFrame:self.subview.bounds];
}